What’s new in React Navigation 6

Recently I give a try React Navigation 6 and loved it. React Navigation 5 also was great, but it had some problems. They resolved a couple of pain points and performance problems and added great features to it.
In this guide, I will give you a peek at what’s new in React Navigation V6.
1- Params are now overwritten on navigation instead of merging
In the previous versions of React Navigation, When navigating the existing page with different params. React Navigation was merging them.
To understand better check two examples. V5 vs V6
As you can see in React Navigation v5 otherParam keeping when you navigate. But in React Navigation V6, It is not merging anymore by default. if you want to keep this behavior you can add merge: true params to navigate the method.
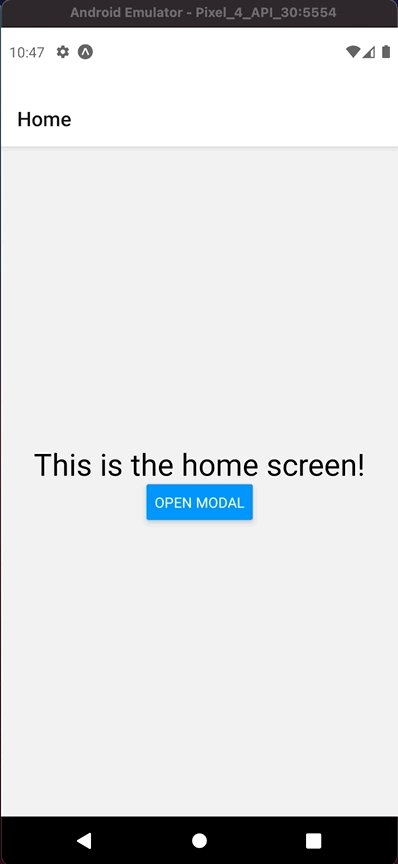
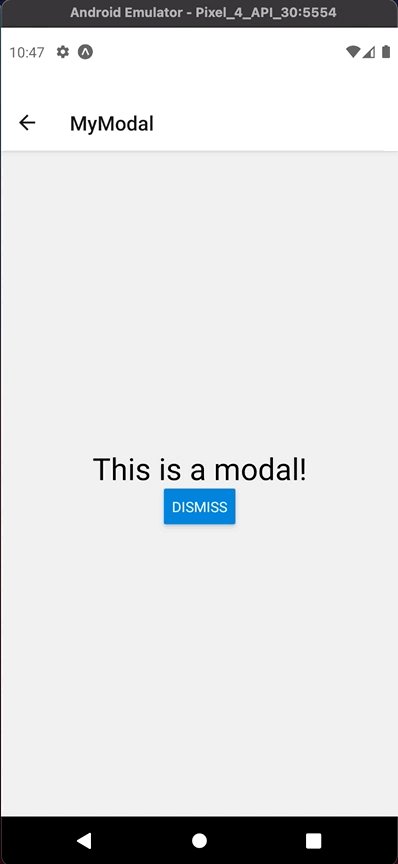
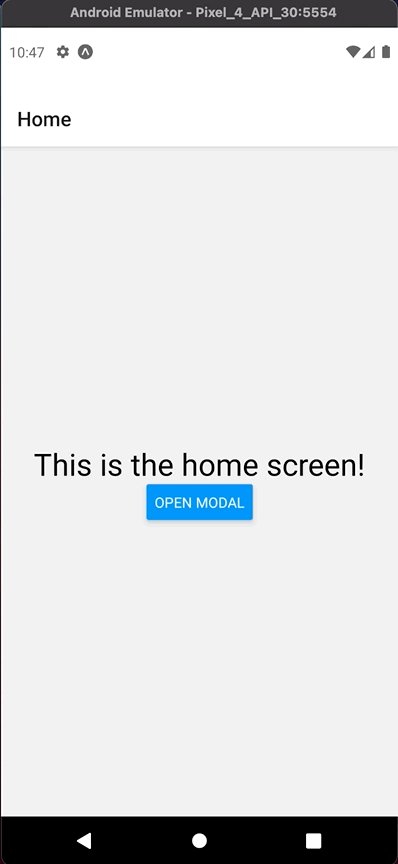
2- Modals presentation style changes
For Android, there is a new slide animation for modals.

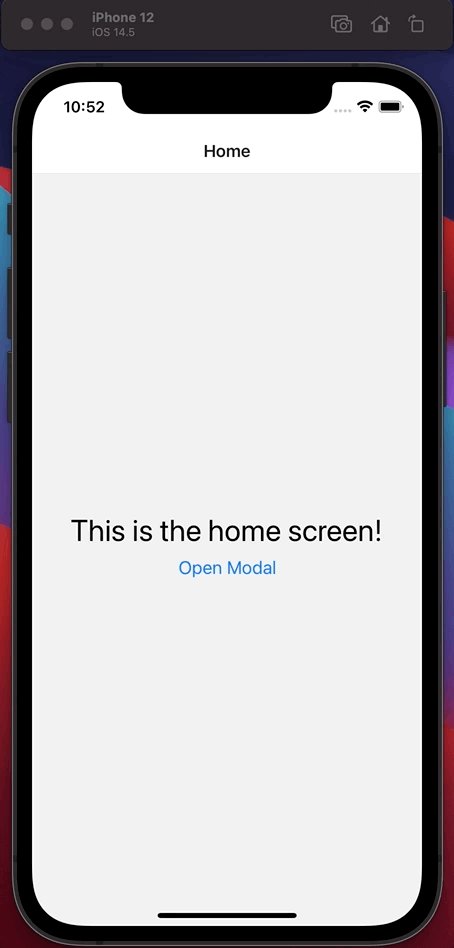
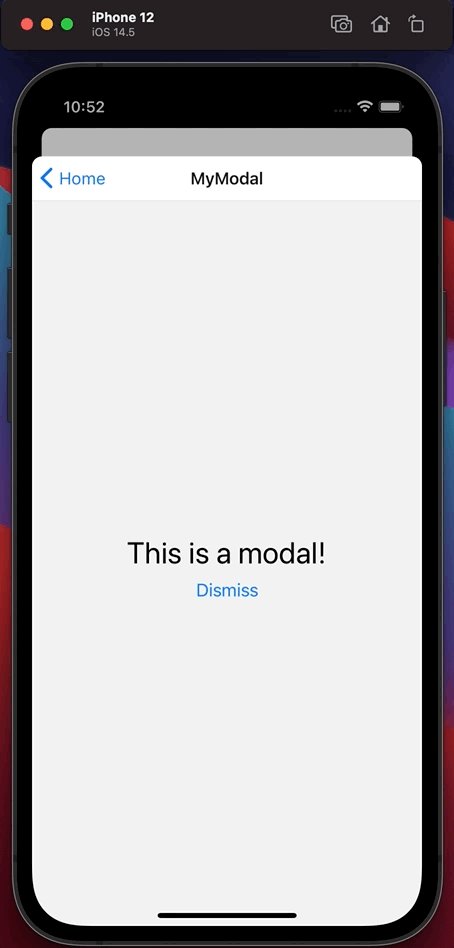
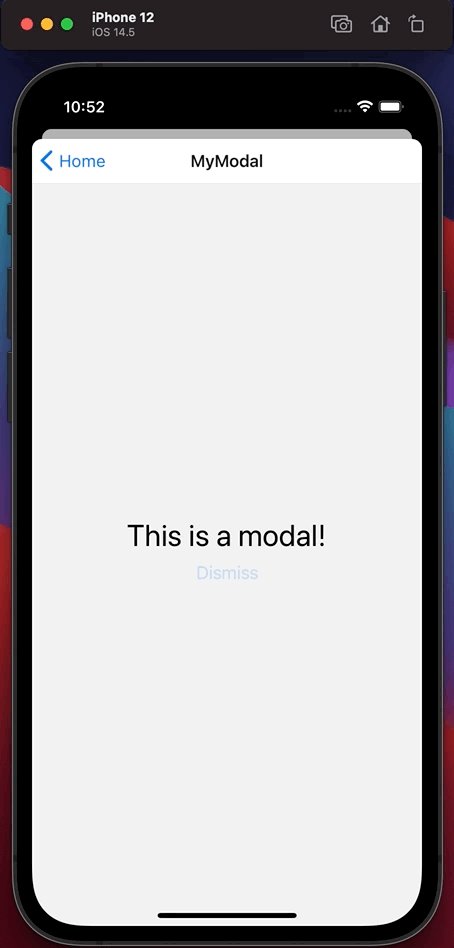
For iOS, modal presentation animation style by default

import * as React from 'react';
import { View, Text, Button } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 30 }}>This is the home screen!</Text>
<Button
onPress={() => navigation.navigate('MyModal')}
title="Open Modal"
/>
</View>
);
}
function ModalScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 30 }}>This is a modal!</Text>
<Button onPress={() => navigation.goBack()} title="Dismiss" />
</View>
);
}
function DetailsScreen() {
return (
<View>
<Text>Details</Text>
</View>
);
}
const RootStack = createStackNavigator();
function App() {
return (
<NavigationContainer>
<RootStack.Navigator>
<RootStack.Group>
<RootStack.Screen name="Home" component={HomeScreen} />
<RootStack.Screen name="Details" component={DetailsScreen} />
</RootStack.Group>
<RootStack.Group screenOptions={{ presentation: 'modal' }}>
<RootStack.Screen name="MyModal" component={ModalScreen} />
</RootStack.Group>
</RootStack.Navigator>
</NavigationContainer>
);
}
export default App;
Running expo snack
3 - Group Component
As you can see from a previous modal example.There is a new component called Group. Group can be used for grouping screens. It's a very useful component. You don't need to create unnecessary stack navigation.
Let's check the V5 example to understand better.
import * as React from 'react';
import { View, Text, Button } from 'react-native';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
function HomeScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 30 }}>This is the home screen!</Text>
<Button
onPress={() => navigation.navigate('MyModal')}
title="Open Modal"
/>
</View>
);
}
function ModalScreen({ navigation }) {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ fontSize: 30 }}>This is a modal!</Text>
<Button onPress={() => navigation.goBack()} title="Dismiss" />
</View>
);
}
function DetailsScreen() {
return (
<View>
<Text>Details</Text>
</View>
);
}
const MainStack = createStackNavigator();
const RootStack = createStackNavigator();
function MainStackScreen() {
return (
<MainStack.Navigator>
<MainStack.Screen name="Home" component={HomeScreen} />
<MainStack.Screen name="Details" component={DetailsScreen} />
</MainStack.Navigator>
);
}
function App() {
return (
<NavigationContainer>
<RootStack.Navigator mode="modal" headerMode="none">
<RootStack.Screen name="Main" component={MainStackScreen} />
<RootStack.Screen name="MyModal" component={ModalScreen} />
</RootStack.Navigator>
</NavigationContainer>
);
}
export default App;
In the above code, there is two stack navigation which is used for opening modal. Because we need to differentiate navigate and pushing modal into root stack. But in the V6 group is enough to get the same behavior.
4- UI elements Library
This version also brings a component library containing the UI elements and helpers used in React Navigation.
It includes a lot of components like Header, HeaderBackground, HeaderBackButton
<Stack.Navigator>
<Stack.Screen
options={{
headerTransparent: true,
headerLeft: () => (
<HeaderBackButton onPress={() => navigation.goBack()} />
),
headerBackground: () => (
<HeaderBackground style={{ backgroundColor: "tomato" }} />
),
}}
name="Home"
component={HomeScreen}
/>
<Stack.Screen name="Notifications" component={NotificationsScreen} />
<Stack.Screen name="Profile" component={ProfileScreen} />
<Stack.Screen name="Settings" component={SettingsScreen} />
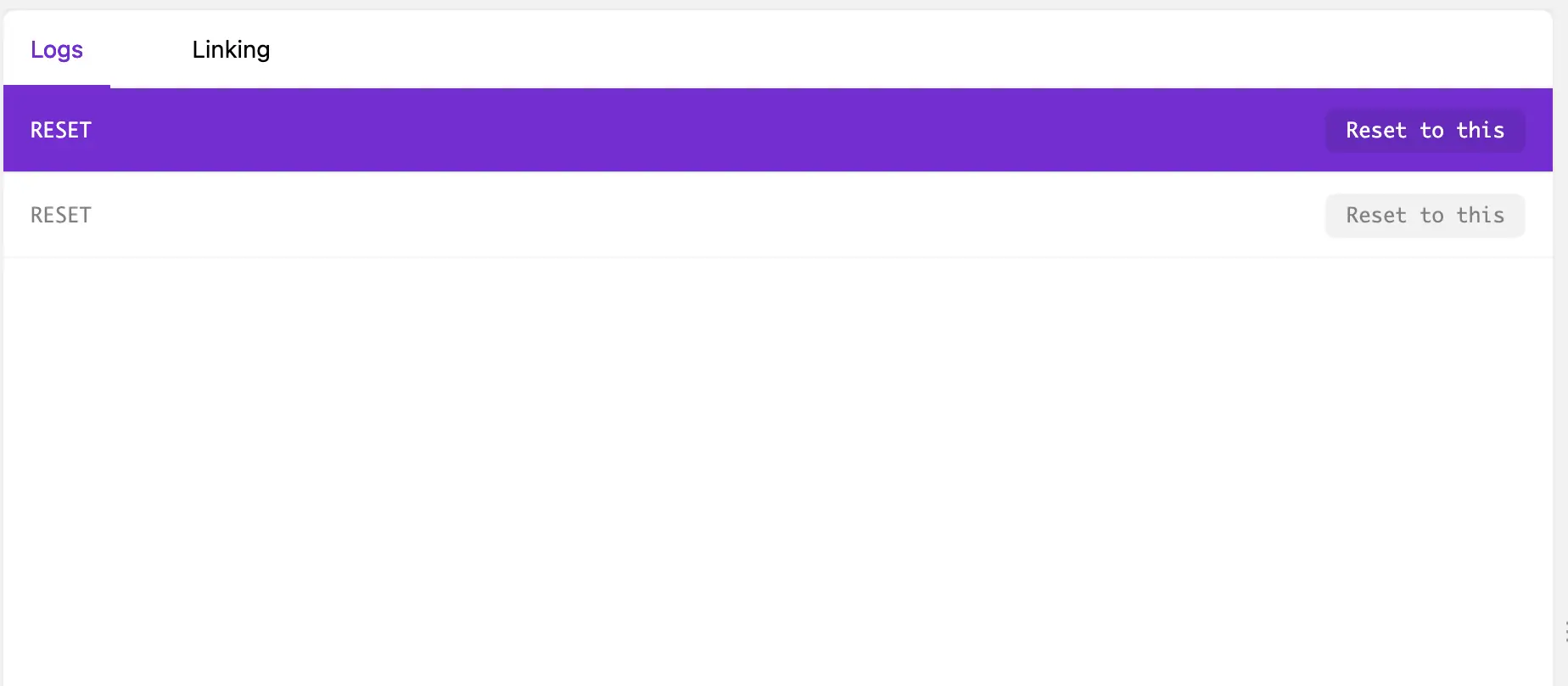
</Stack.Navigator>5- Flipper Plugin
I think this is the most exciting feature of V6. You can see logs and deep linking of the app. You can check from here how to install and use