React Native Trigger Deep Links

Deep links are very important to improve the user's experience. You can send users specific pages in the app.
When you configured deep links in your app. We have to test it like everything else
The first option is you can do it this way. https://reactnavigation.org/docs/deep-linking/#test-deep-linking-on-ios
The second one is using Flipper. Flipper is so a powerful debugging tool. not just only for React Native. you can also use for Native iOS and Android app debugging
If you don't have Flipper. you can download it from here. It's getting better every day you won't regret using it.
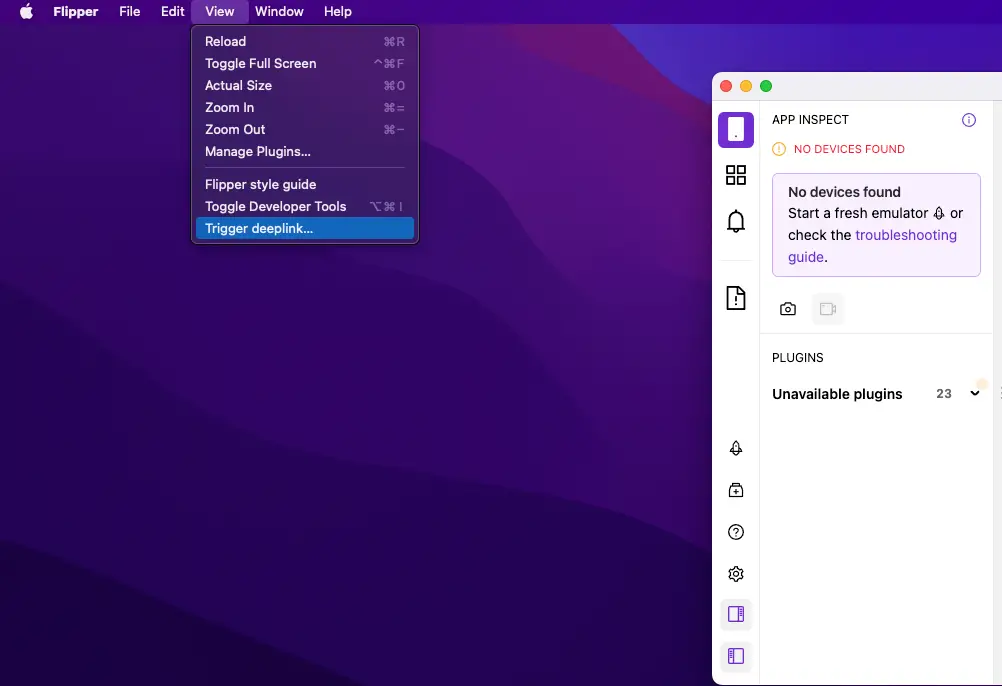
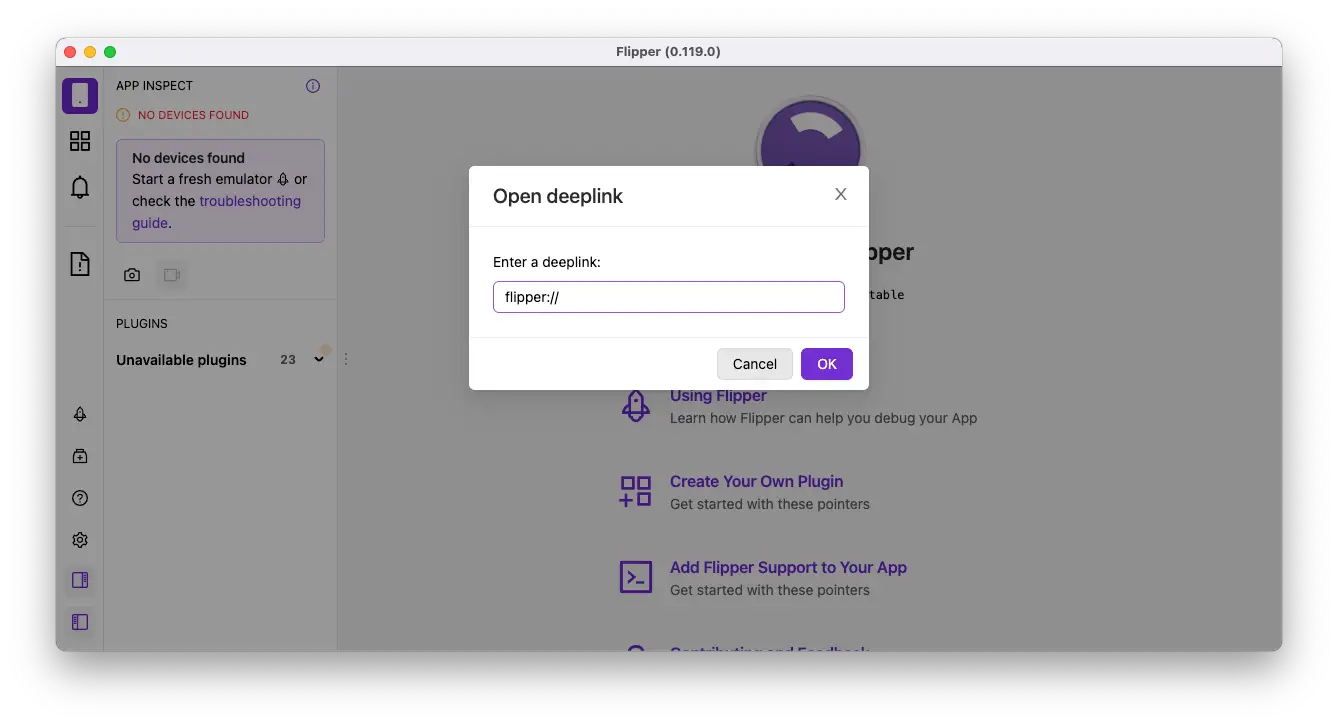
Flipper gives us a way to trigger deep links easily. From the view menu click the Trigger deep link option. Then type your deep link URL. you should go to that page if a deep link is configured correctly.