How to center content when using ScrollView with KeyboardAvoidingView

One of the pain points of React Native is TextInputs when the keyboard pops up. There are a lot of improvements over the years. Android and iOS work differently.
Recently I had a problem with ScrollView inside KeyboardAvoidingView. I need to center content inside ScrollView.

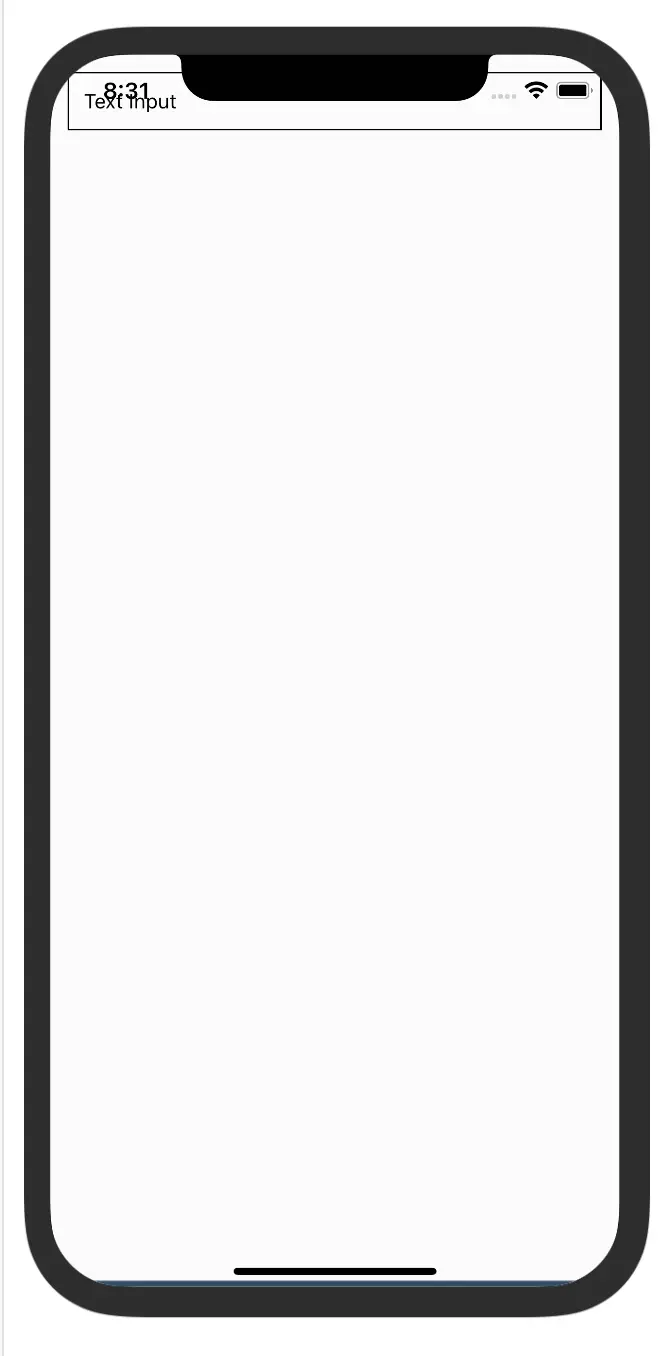
As you can see TextInput staying at the top. To solve this problem we need to use contentContainerStyle prop with flexGrow and justifyContent
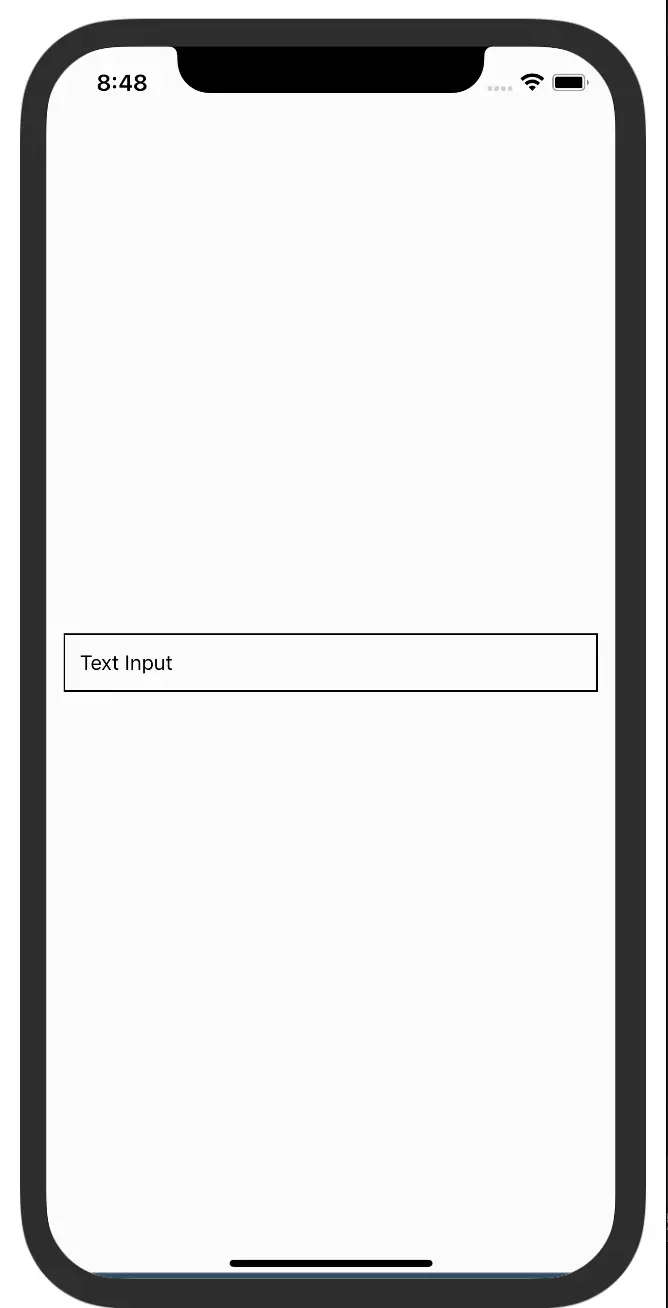
<ScrollView contentContainerStyle={{ flexGrow: 1,justifyContent: 'center' }}>

Now we fixed the TextInput position at the center.
