Firebase Tutorial for React Native: Getting Started
In this article, I m going to explain how to set up the Firebase core. This article will be a reference in our other articles.

Firebase is a platform developed by Google for building mobile and web applications.
Firebase has many features like File Storage, Authentication, Remote Config, Test Lab, Crash, Notifications, Dynamic Links, Performance Monitoring, etc. All of them are so useful for app development. You must first set up the Firebase core to use the above features.
In this article, I m going to explain how to set up the Firebase core. This article will be a reference in our other articles.
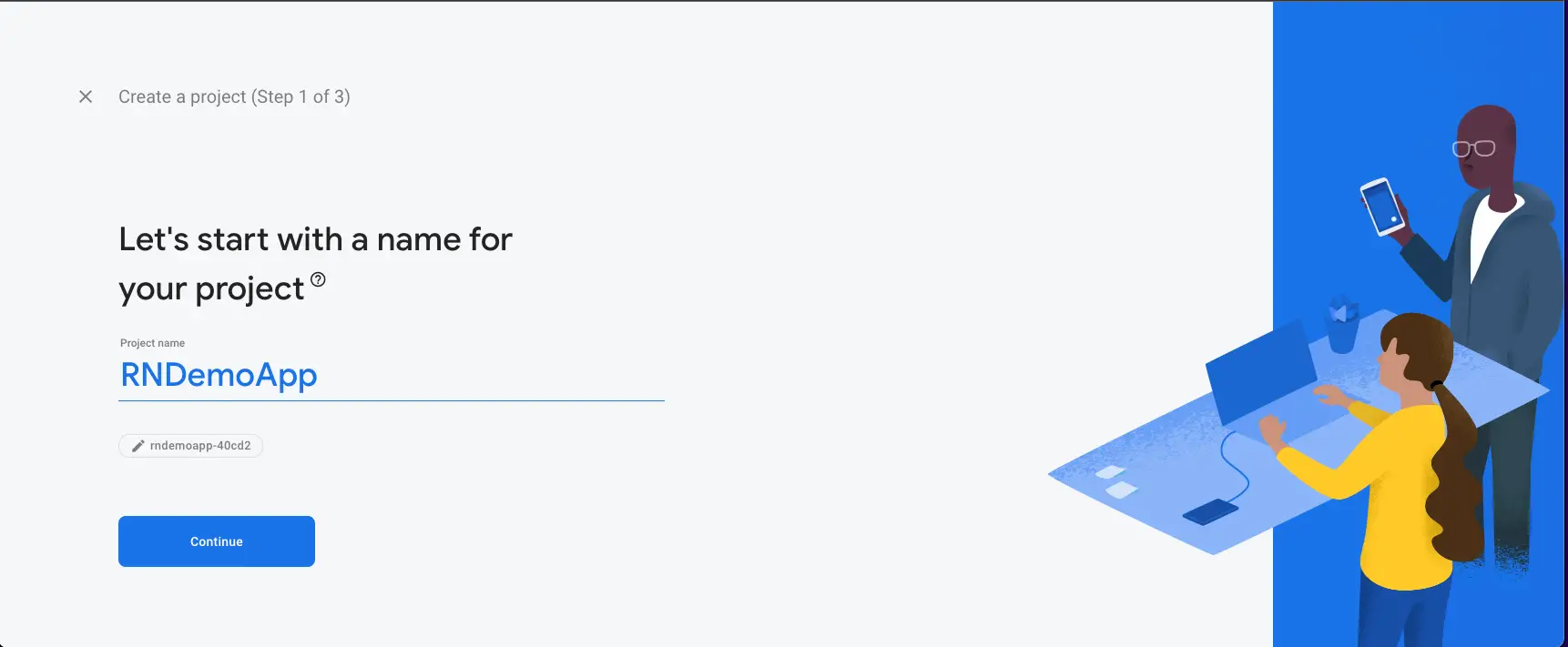
In the first step, I will create a new project on Firebase Console.

then I create a React Native application with the following command. (At the time of this writing, React Native version is 0.69.5)
npx react-native init RNDemoApp
then we need to install Firebase "app" module. without this, any Firebase won't work.
# Using npm
npm install --save @react-native-firebase/app
# Using Yarn
yarn add @react-native-firebase/app
# to install pods
npx pod-installIf you get an error like this. Please check this post to resolve this problem.

[!] The following Swift pods cannot yet be integrated as static libraries:
The Swift pod `FirebaseCoreInternal` depends upon `GoogleUtilities`, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries), you may set `use_modular_headers!` globally in your Podfile, or specify `:modular_headers => true` for particular dependencies.
Couldn't install Pods. Updating the Pods project and trying again...
Command `pod install` failed.
└─ Cause: The following Swift pods cannot yet be integrated as static libraries:
The Swift pod `FirebaseCoreInternal` depends upon `GoogleUtilities`, which does not define modules. To opt into those targets generating module maps (which is necessary to import them from Swift when building as static libraries), you may set `use_modular_headers!` globally in your Podfile, or specify `:modular_headers => true` for particular dependencies.iOS Setup
To use React Native Firebase we need to initialize in the native side for platforms.

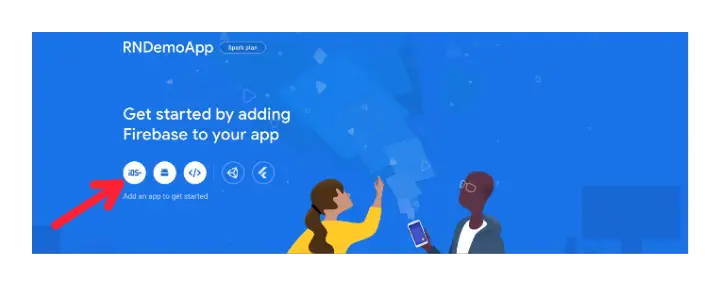
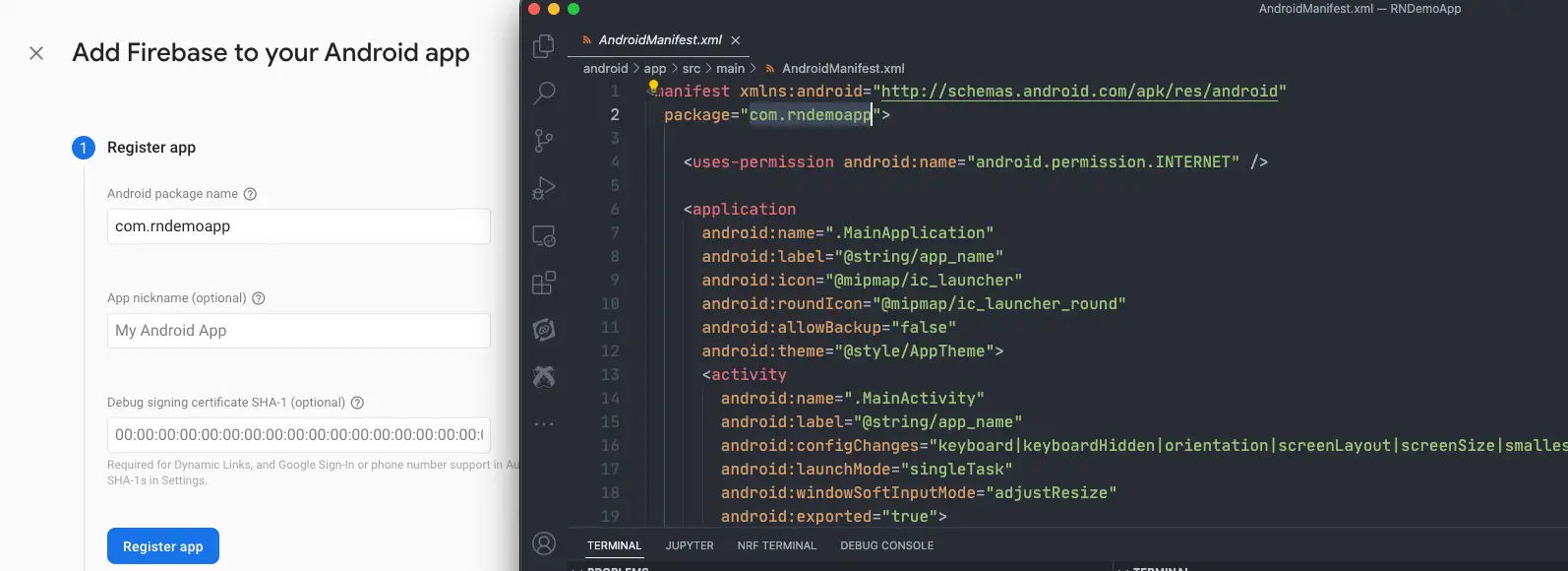
then go to Firebase Console, Click the iOS icon.


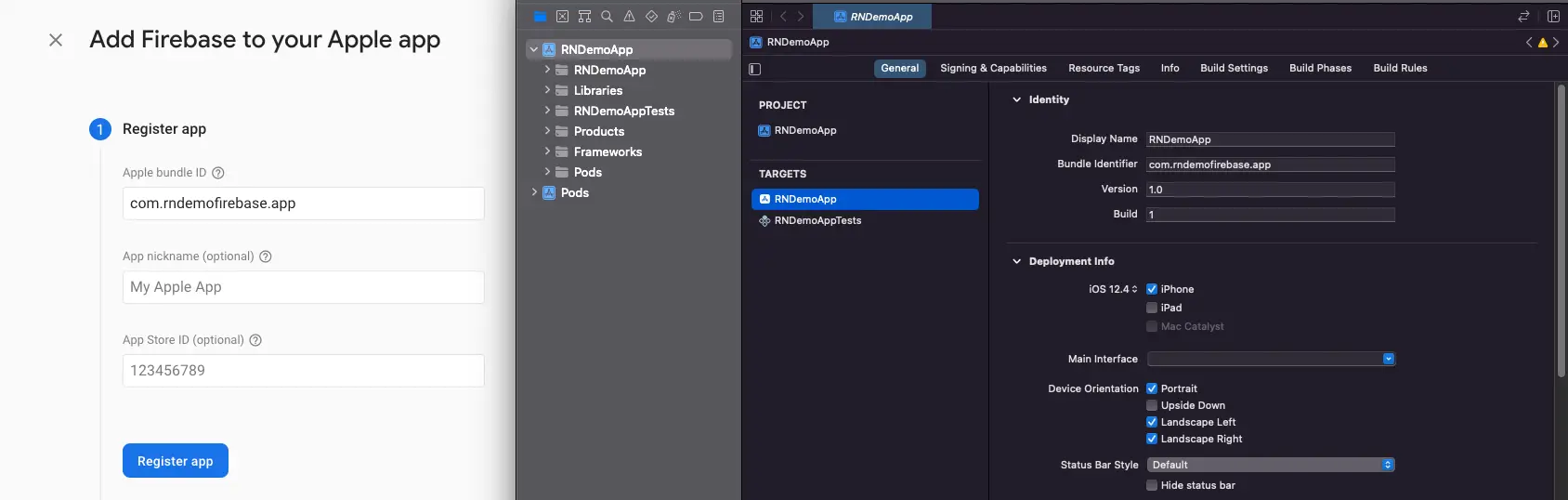
Apple Bundle ID in Firebase Console must match your local project bundle ID. then click the Register app button.
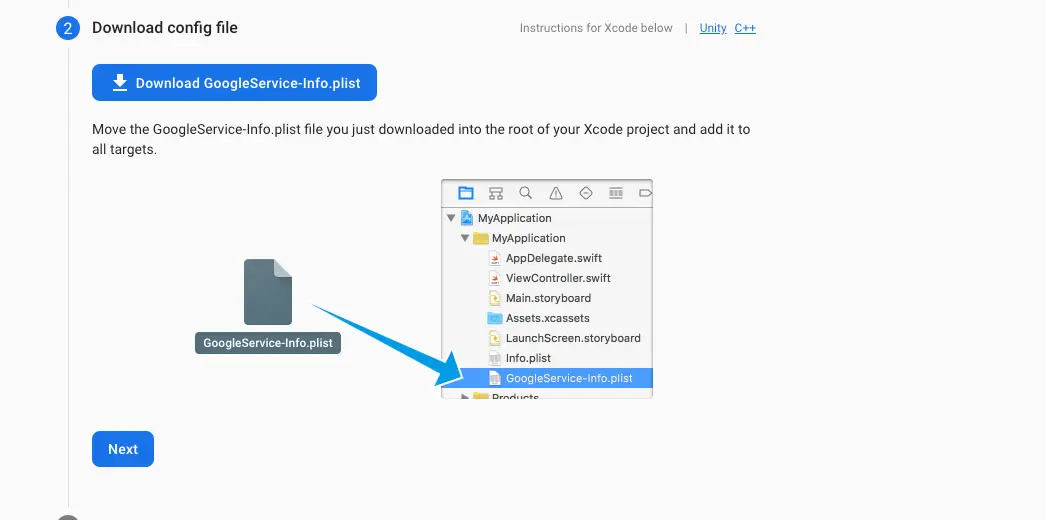
Download the GoogleService-Info.plist file.


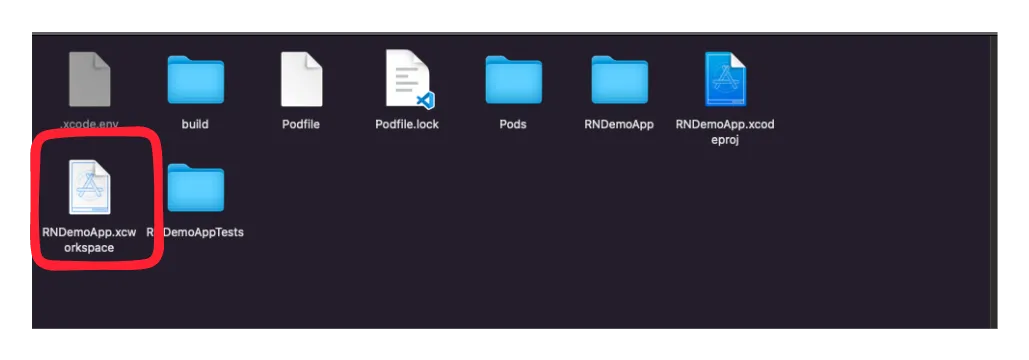
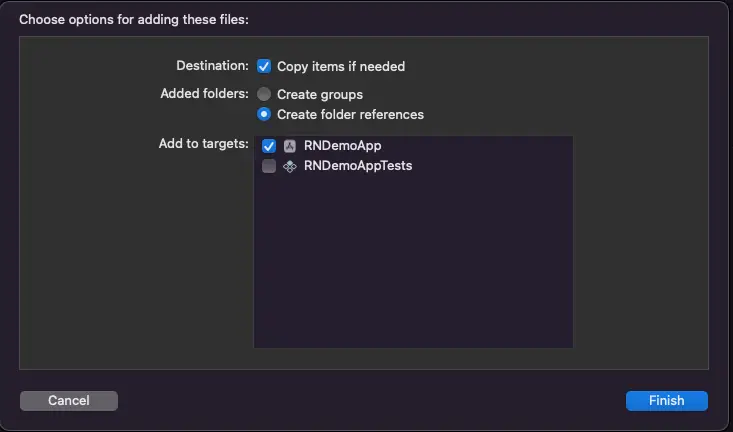
then put this file into the root of your Xcode project. and make sure Copy items if needed are selected.
Now we need to initialize Firebase SDK in /ios/{project}/AppDelegate.m the file.
At the top of the file, import the Firebase SDK:
#import <Firebase.h>
and we need to call inside didFinishLaunchingWithOptions method.
[FIRApp configure];then build the app for iOS
npx react-native run-ios
Android Setup
in Firebase Console we need to do almost the same step for the Android platform.

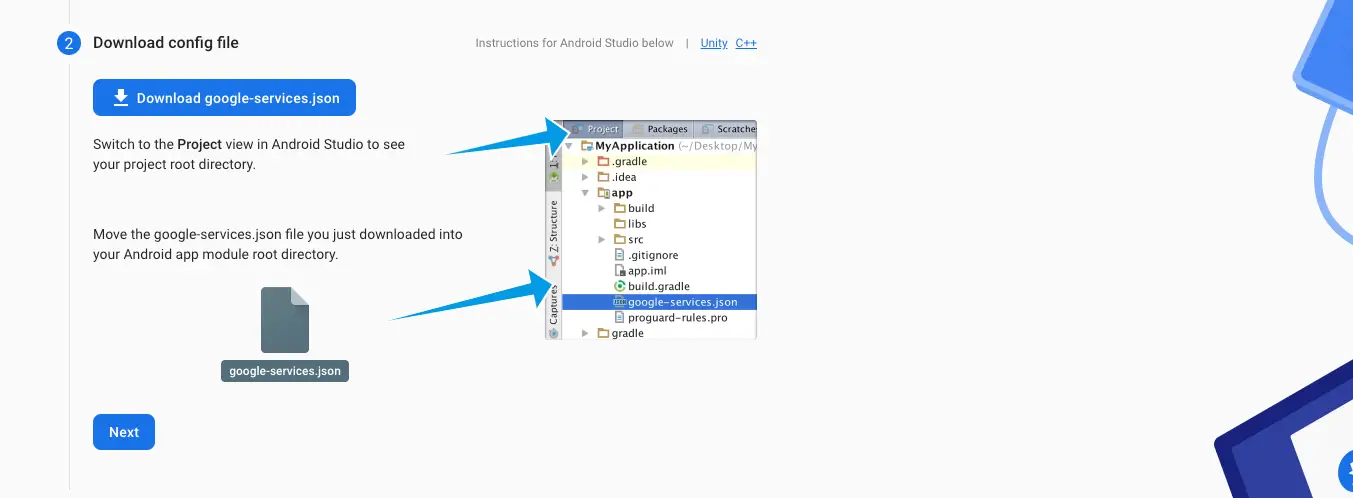
then download the google-services.json file and put it inside of your project at the following location: /android/app/google-services.json

To use Firebase SDK on Android, the google-services plugin must be enabled on the project. /android/build.gradle the file needs to be edited like below:
buildscript {
dependencies {
...
// Add the dependency for the Google services Gradle plugin
classpath 'com.google.gms:google-services:4.3.13'
}
}and Finally, we need to add com.google.gms.google-services inside /android/app/build.gradle to the top of the file.
apply plugin: 'com.android.application'
apply plugin: 'com.google.gms.google-services' // <- Add this linethen build the app for Android
npx react-native run-android
We’ve showcased the most basic setup in this React Native Firebase tutorial.
If you liked this tutorial, please subscribe and share this with your community. Cheers!

